배울 점, 기억할 점
text-decoration: none; 하이퍼링크의 밑줄이 사라진다.
color: inherit; 부모의 색을 가져옴.
nav 태그는 다른 페이지 또는 현재 페이지의 다른 부분과 연결되는 네이게이션 링크들의 집합을 정의할 때 사용. ul과 li 사용.
text-transform: uppercase; 대문자로 만들기.
space-between은 글자 수에 따라 배열이 중앙 정렬이 안될 수도 있음. margin의 방향을 고려해서 margin-left:auto; 와 margin-right: auto; 를 사용하면 글자 수와 무관하게 중앙 정렬이 됨.
이전 html 페이지로 연결되게 하려면 href 값으로 "javascript:history.back();" 을 주면 된다.
position: sticky is good! but internet explorer에서는 지원 안됨.
z-index는 여러 개의 엘리먼트가 위치가 겹쳐있는 상태일 때, 맨 앞에서부터 몇 번째 위치해있는지.
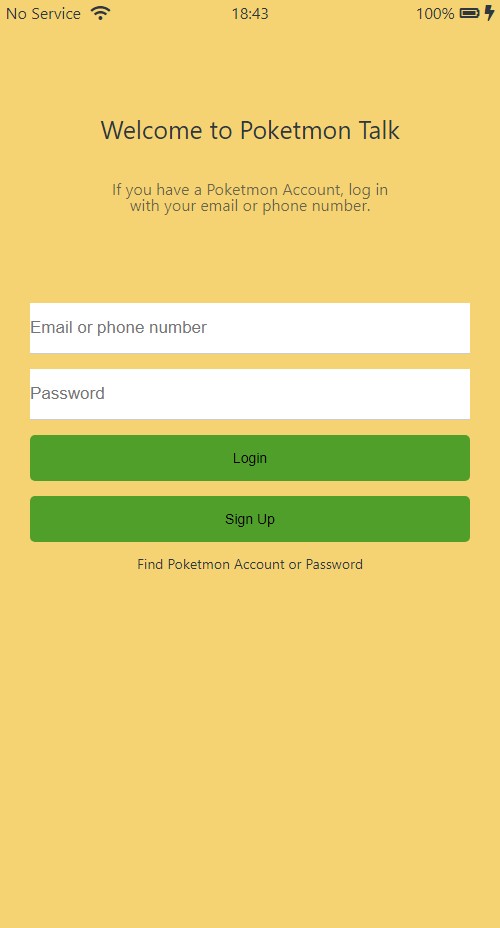
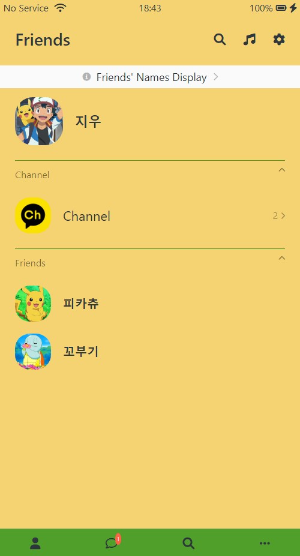
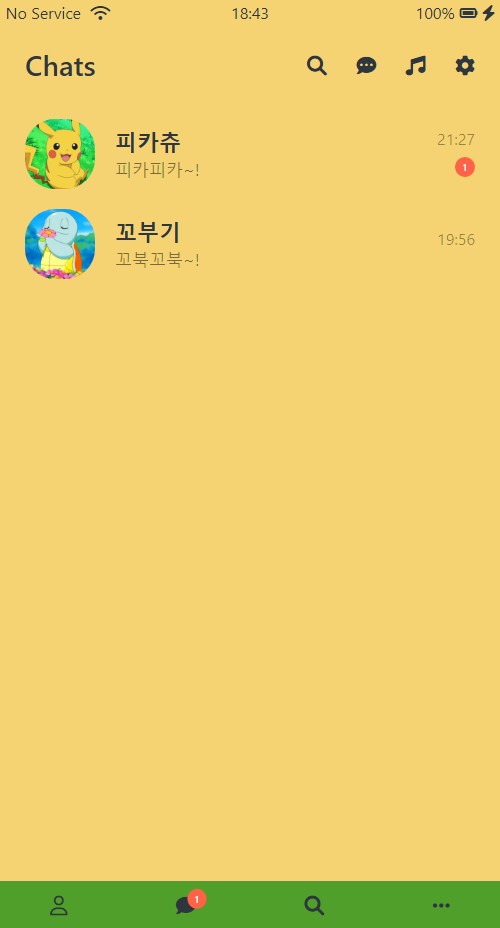
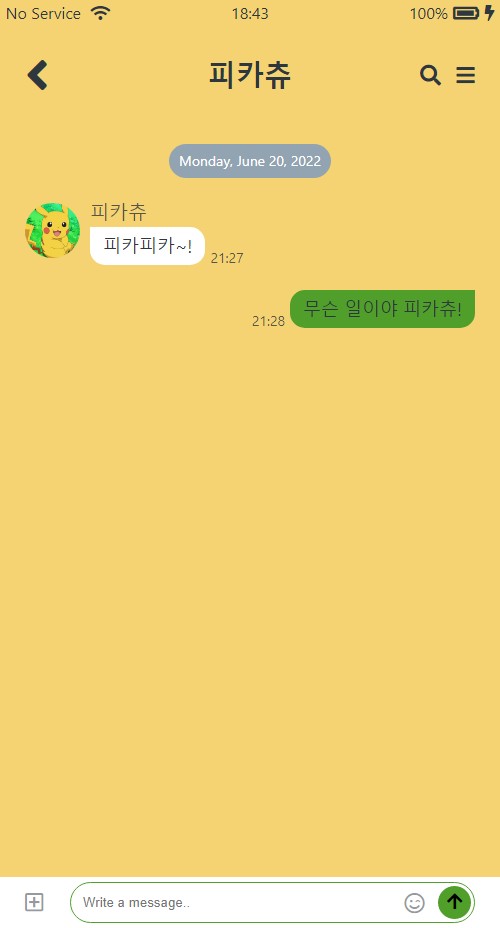
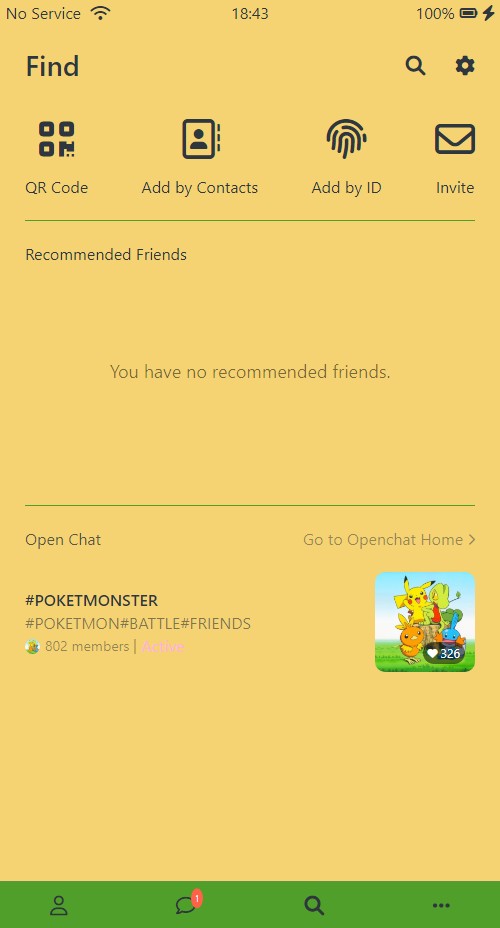
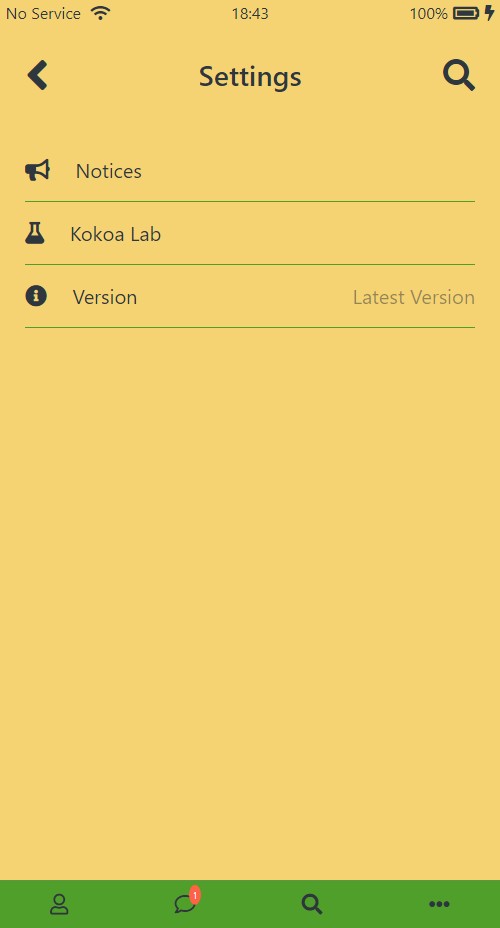
드디어 코코아 챌린지 마지막 과제를 제출했다..
원래 CSS를 겉핥기 식으로 배워서 다른 챌린지 최종 과제를 낼 때는 아쉬움이 컸는데 이제는 맘에 드는 과제를 제출 할 수 있을 것 같다.
작은 화면으로 보셔야합니다!
https://choidongjoon.github.io/Kokoa-clone-finalhw/








728x90
'노마드 코더' 카테고리의 다른 글
| 타입스크립트 2주 완성 챌린지 수료! (0) | 2023.01.13 |
|---|---|
| 코코아 클론 2주 완성 챌린지 수료! (0) | 2022.06.30 |
| 코코아 클론 챌린지 12일, 13일차 (0) | 2022.06.18 |
| 코코아 클론 챌린지 11일차 (0) | 2022.06.17 |
| 코코아 클론 챌린지 10일차 (0) | 2022.06.15 |