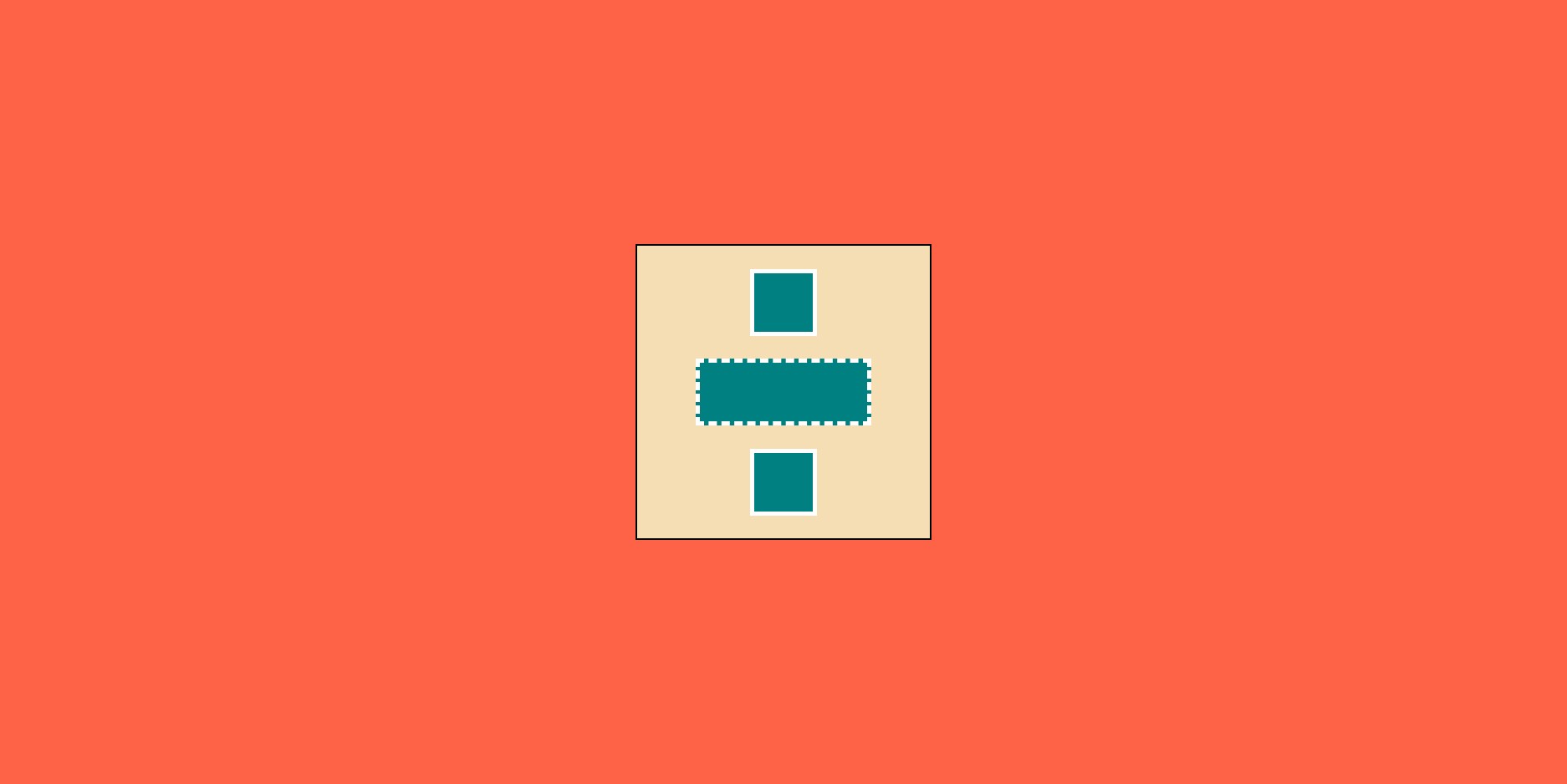
배울 점, 기억할 점 border-radius와 box-shadow: inset을 통해 곡면에 입체감을 줄 수 있다. overflow-x 속성으로 width를 초과한 부분을 어떻게 처리할 지 설정할 수 있다. visible: 기본값으로 내용이 잘리지 않음. 넘치는 내용은 밖으로 흘러 넘침. hidden: 내용이 잘림. x축의 스크롤바가 나타나지 않음. scroll: 내용이 잘림. x축의 스크롤바가 나타남. auto: 내용이 잘림. 필요할 때만 x축의 스크롤바가 나타남. display: flex;는 display: block;은 함께 적용시킬 수 없다. element들이 겹치게 하려면 position: absolute; container에 relative 잊지않기! absolute는 가장 가까운 relat..